#ViewSource 的可用性
Carson Gross并非偶然,Hypercard 预示了网络的关键“#ViewSource”可用性,它让人们可以复制、修改、定制和改进他们发现的令人愉悦或有用的事物。这种可用性后来被其他以人为本的项目(如 #Scratch)所采用,并且是对 #enshittification 的有力解药。
#开放文化与网络
当人们谈论开源软件时,这种对话往往被 自由软件基金会对自由软件的理解所主导。
“自由软件”指的是尊重用户自由和社区的软件。大体上,这意味着用户有自由使用、复制、分发、学习、更改和改进软件的权利。
这个自由软件的定义一直很有用,并且通过倡导它,自由软件基金会为世界带来了许多优秀的开源软件。
然而,Web 应用一直不适合这个自由的定义。这主要是因为技术原因:Web 应用涉及一个 Web 浏览器与一个 Web 服务器交互,而 Web 服务器通常运行在远程系统上。
从根本上说,Web 的 RESTful 架构是围绕远程资源的超媒体表示构建的:浏览器只处理服务器提供的超媒体表示,因此无法看到服务器端执行代码的实际源代码。
现在,Web 肯定在发展过程中利用了自由和开源软件:浏览器通常(至少大部分)是开源的,服务器软件也经常是开源的,等等。当然,还有一些开源的 Web 应用,用户可以用来运行论坛等。
然而,从典型 Web 应用用户的角度来看,Web 应用并非自由软件基金会意义上的自由:用户无法查看和修改通过浏览器与应用交互时正在执行的服务器代码的源代码。
#右键查看源代码作为文化
尽管 Web 与自由软件的概念之间存在某种程度的不适,但早期 Web 仍然拥有一个极具开放性的开发者文化。
事实上,在一些重要且实际的方面,早期 Web 的开发者文化比自由软件运动所取得的成就更开放。
浏览器提供的 #ViewSource 可用性使人们能够理解并“拥有”网络,至少在非正式意义上,即使大多数符合自由软件基金会标准的应用程序也无法做到这一点:您可以直接访问应用程序内部提供的应用程序的“源代码”,或者至少部分源代码。
您可以复制并粘贴(或保存)“源代码”(HTML、JavaScript 和 CSS),并开始修改它,而无需复杂的构建工具链,甚至无需任何工具链。
这种网络的极端开放性使许多人,通常不是正式的计算机程序员,能够以一种临时和非正式的方式学习如何创建网页和应用程序。
严格来说,按照自由软件的定义,这当然是一种妥协:作为 Web 应用的用户,您无法看到服务器是如何构建某个超媒体响应的。
但您可以看到服务器响应了什么:您可以下载并调整它,戳戳它,看看它。如果您是高级用户,您可以使用浏览器工具在适当位置修改应用程序。
最重要的是,您可以从中学习,即使您无法看到 HTML 是如何生成的。
这种客户端和网络协议的极端开放性及其产生的文化是早期 Web 成功的重要原因之一。
#数字围栏与技术围栏
圈地运动是英国历史上的一段时期,在此期间,以前是 公地的土地被私有化。
正如一位 18 世纪匿名诗人在这首诗中所证明的那样,这对英国历史来说是一个痛苦的事件。
法律将偷走公地上的鹅的人
关进监狱,
却放走了更大的罪犯
偷走了鹅的公地。
–18 世纪匿名诗人
在过去十年中,Web 经历了一段“数字围栏”时期,像 Facebook 和 Twitter 这样的 “围墙花园”取代了以前更开放、更混乱的博客和互联网论坛。
#技术围栏
许多(大多数?)Web 开发者都谴责这种趋势。
然而,尽管认识到互联网日益封闭的危险,许多 Web 开发者并没有考虑他们自己的技术决策以及这些决策如何也会导致 Web 的开放性文化消失。
在过去二十年里,Web 开发中的技术趋势和决策无意中(在很大程度上)导致了我们所说的 Web 的“技术围栏”,在这个过程中,技术决策逐渐侵蚀了 Cory Doctorow 在本文开头引文中提到的 #ViewSource 可用性,这种可用性曾经是早期 Web 开发者的公地。
为了看到 Web 开发中 #ViewSource 可用性下降和技术围栏在行动中的明显例子,我们可以看看也许是互联网上最受欢迎的网页,谷歌主页。
这是该页面 2000 年的几乎完整源代码,取自 时光机
#2000 年的谷歌

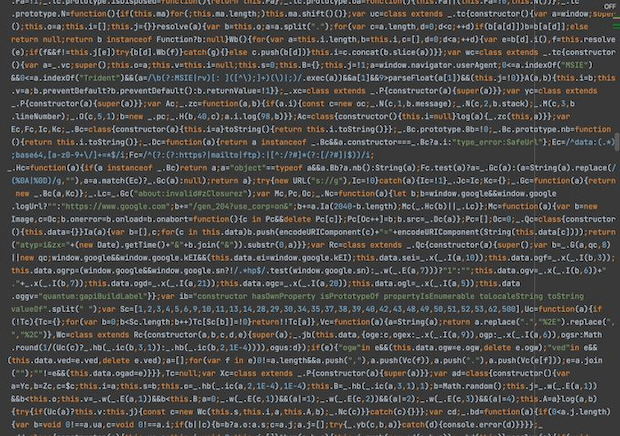
相比之下,这里是对该网站当前源代码大约 1/100 的随机快照。
#2023 年的谷歌

这两个截图生动地展示了 #ViewSource 可用性随着时间的推移而下降的情况:是的,您仍然可以右键单击页面并查看其底层源代码,但即使是最资深的 Web 开发者也很难理解后者的代码。
新的 Web 开发者几乎不可能从中获得任何价值。
现在,这并不是批评导致这种状况的谷歌工程师的技术决策本身:显然,尽管外观相似,但 2023 年的谷歌主页比 2000 年的谷歌主页要复杂得多。
2023 年的谷歌主页将比 2000 年的页面复杂得多,并且鉴于时代精神,它将涉及大量的 JavaScript。
然而,这表明早期 Web 的一些非常重要的东西在发展过程中几乎肯定是不经意间丢失了:查看页面源代码、理解它在做什么以及最重要的是从中学习的能力。
#右键查看源代码极端主义
无论 htmx 还是 hyperscript 都遵守 行为局部性设计原则。
该原则指出
一段代码的行为应该尽可能地通过仅查看该代码段来识别
行为局部性的主要技术优势是易于维护,如上文所述。
但是,htmx 和 hyperscript 的行为局部性也具有重要的文化益处:**它恢复了 Web 上 #ViewSource 可用性的力量。**
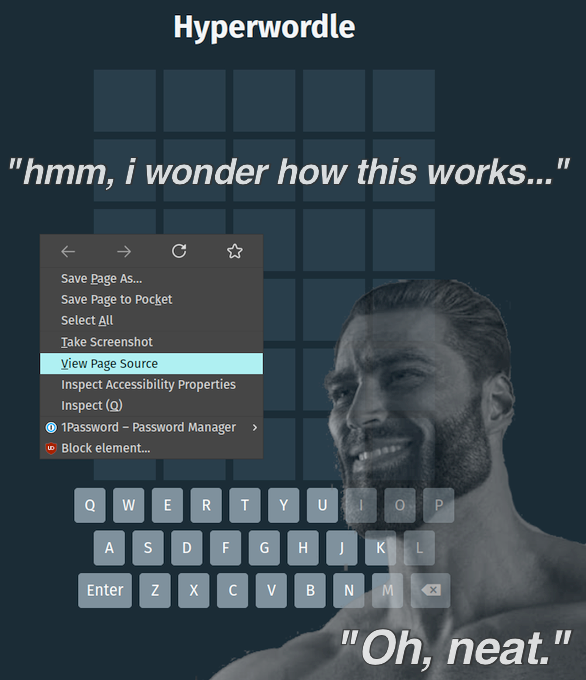
考虑一下 Hyperwordle,这是一个基于 hyperscript 的热门 Wordle 游戏的克隆,现在归纽约时报所有。
您可以访问 Hyperwordle,右键单击并查看它的源代码,您将看到一些 HTML 和 hyperscript,所有这些都可以在一定努力下理解。
在这种情况下,#ViewSource 可用性是有效的。
将此与纽约时报版本的 Wordle 的查看源代码体验进行对比。
现在,这当然有点不公平:纽约时报版本的功能要多得多,并且经过了高度优化。Hyperwordle 只是一个概念验证,并没有每天被数百万用户使用。
尽管有这种限定,但 Hyperwordle 展示了 Web 的未来潜力,一个开放性文化、#ViewSource 礼貌文化的未来,这种文化再次成为 Web 文化的基石。
#优先考虑 #ViewSource
关心 Web 开放文化的工程师应该认识到,对这种文化的威胁不仅来自大型私人公司对 Web 上最重要的部分进行的数字围栏。
他们还应该认识到技术围栏的风险,以及 #ViewSource 可用性在延续 Web 开发开放文化方面的非技术价值。他们应该开始考虑在技术决策中优先考虑这种可用性。与所有优先事项一样,这可能涉及在应用程序开发过程中权衡其他技术甚至功能优先事项。
但如果我们不维护 #ViewSource,就没有人会维护它。